How Td Bordercolor Works To Set Bordercolor Around Cells
- Attribute of
- Dealing With Td Layout Issues In HTML5 - Quick Tutorial
- What does
How Td Bordercolor Works To Set Bordercolor Around Cellsdo? - Sets the color of the entire border around a cell.
Attributes for <TD ...>
BORDERCOLOR = color expression
BORDERCOLORLIGHT = color expression
BORDERCOLORDARK = color expression
BORDERCOLOR, BORDERCOLORLIGHT, and BORDERCOLORDARK work just like their counterparts in the <TABLE ...> tag to set the border colors of the table cell. These attributes work in MSIE 4 and up and in Netscape 6. Because these attributes only effect the border around an individual cell, not the outer border of a table, they are not generally useful for producing a profound effect on the look of a table. These attributes are only in effect if you set the BORDER attribute to a positive number. BORDERCOLOR sets the color of the entire border around a cell:
<TABLE BORDER> <TR> <TD BORDERCOLOR=LIME>Starflower</TD> <TD>Spiritual guidance and inspiration</TD> </TR> <TR> <TD BORDERCOLOR=RED>Hallie</TD> <TD>Logistics and supply coordination</TD> </TR> <TR> <TD BORDERCOLOR=ORANGE>Mary</TD> <TD>Communication infrastructure</TD> </TR> </TABLE>
which gives us this table:
| Starflower | Spiritual guidance and inspiration |
| Hallie | Logistics and supply coordination |
| Mary | Communication infrastructure |

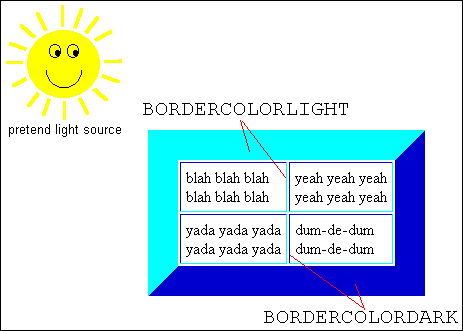
BORDERCOLORLIGHT sets the color of the upper and left corners of the cell. BORDERCOLORDARK sets the colors of the lower and right corners of the cell. To remember which attributes effect which sides, remember that cells are generally rendered as being indented into the table, and the light source is thought of coming from the upper left.
For example, the following table sets the “dark” and “light” colors of several cells:
<TABLE BORDER> <TR> <TD BORDERCOLORDARK=BLUE BORDERCOLORLIGHT=YELLOW>Starflower</TD> <TD>Spiritual guidance and inspiration</TD> </TR> <TR> <TD BORDERCOLORDARK=PURPLE BORDERCOLORLIGHT=ORANGE>Hallie</TD> <TD>Logistics and supply coordination</TD> </TR> <TR> <TD BORDERCOLORDARK=TEAL BORDERCOLORLIGHT=RED>Mary</TD> <TD>Communication infrastructure</TD> </TR> </TABLE>
which gives us this table:
| Starflower | Spiritual guidance and inspiration |
| Hallie | Logistics and supply coordination |
| Mary | Communication infrastructure |
