What Does HTML Bordercolor Attribute Does To Your Tables? [Clue: Color!]
- Attribute of
- Create An HTML Table Quickly & Easily With Our Code Example
- What does
What Does HTML Bordercolor Attribute Does To Your Tables? [Clue: Color!]do? - Was used to specify the color of table borders. This attribute has been deprecated. Use CSS to style table borders.
The following information is provided for it’s historical value. This attribute is obsolete and should not be used. Browser support for this attribute is limited and using it may produce unexpected results. Instead of
bordercolor, use CSS to style tables.The BORDERCOLOR Attribute
In this section we’ll look at setting the colors of table borders. First, we’ll look at setting the borders to a single color. Next, we’ll look at setting the light and dark shades of the border.
The color of the table borders as a whole is set with the BORDERCOLOR attribute of the <TABLE> tag. For example, this code sets the border to red:
<TABLE BORDER=10 BORDERCOLOR=RED>
<TR>
<TD>carrots</TD>
<TD>garlic</TD>
</TR>
<TR>
<TD>celery</TD>
<TD>onions</TD>
</TR>
</TABLE>
Here’s how it looks:
| carrots | garlic |
| celery | onions |
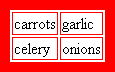
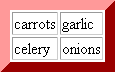
Netscape and MSIE have very different ways of rendering BORDERCOLOR. Netscape maintains the 3-D appearance. MSIE renders all borders as the same color, making the border appear flat. MSIE also sets the color of the inner borders.
| Browser | How it Looks |
|---|---|
| Internet Explorer |  |
| Netscape |  |
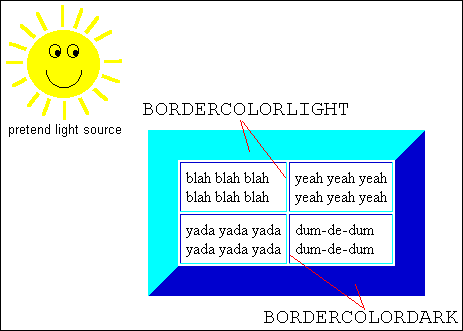
Table Borders: Light and Dark
In the previous example we set a single color for all the borders of the table. In this page we’ll look at setting the “light” and the “dark” borders separately. Note that currently only MSIE recognizes the markup necessary to set the light and dark borders separately.

We set the light and dark borders with BORDERCOLORLIGHT and BORDERCOLORDARK. So, for example, this code sets the light borders to yellow and the dark to blue:
<TABLE BORDER=10 BORDERCOLORLIGHT=YELLOW BORDERCOLORDARK=BLUE>
<TR>
<TD>blah blah blah</TD>
<TD>yeah yeah yeah</TD>
</TR>
<TR>
<TD>whatever whatever</TD>
<TD>right on!</TD>
</TR>
</TABLE>
Here’s how that code renders in the browser, but note that this is an obsolete attribute and it may not render properly in modern browsers.
| blah blah blah | yeah yeah yeah |
| whatever whatever | right on! |
Using All Three BORDERCOLOR Attributes at Once
Netscape and MSIE both recognize BORDERCOLOR, but currently only MSIE recognizes BORDERCOLORLIGHT and BORDERCOLORDARK. However, you can use all three at once because MSIE ignores BORDERCOLOR if it finds BORDERCOLORLIGHT and BORDERCOLORDARK. You can use this feature to get a little more control over the border colors than if you use just one or two of those attributes.
For example, this code says that the overall border color is blue, but also specifies that the light portion is a light blue and the dark portion is regular blue:
<TABLE BORDER=10 BORDERCOLOR="#0000FF" BORDERCOLORLIGHT="#33CCFF" BORDERCOLORDARK="#0000CC">
<TR>
<TD>blah blah blah</TD>
<TD>yeah yeah yeah</TD>
</TR>
<TR>
<TD>whatever whatever</TD>
<TD>right on!</TD>
</TR>
</TABLE>
Here’s how that code renders in the browser, but note that this is an obsolete attribute and it may not render properly in modern browsers.
| blah blah blah | yeah yeah yeah |
| whatever whatever | right on! |
