<map> HTML Tag
- Element of
- Web Images: Best Practices and HTML Code In One Useful Guide
- What does
<map> HTML Tagdo? - The <map> element is used in conjunction with one or more <area> elements to define hyperlinked regions of an image map.
- Display
- inline
- Usage
- structural
Contents
Making Images Clickable
The <map> element allows one or more images to be assigned to an image. It works by assigning coordinates to a rectangular area, and then assigning a link. Think of this like a series of hot spots, with coordinates defined in your code. As such, <map> is commonly used to assign multiple navigation links to a single image at the top of the page. The image map is a client-side object, which means that the browser is responsible for interpreting the code and rendering the image map. This differs from server-side scripting, which is processed by the web server before the results are sent to the visitor’s browser.
Usage
To use <map>, you must first specify an image using the <img> element.
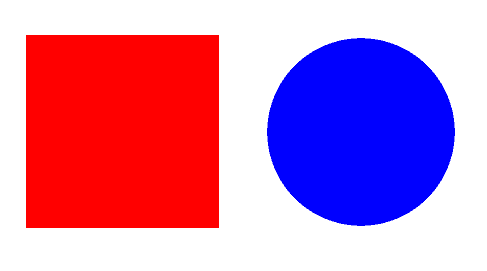
<img src="/wp-content/uploads/shapes.png" width="487" height="271" alt="Shapes" usemap="#shapesmap"> The second step is creating the <map> code, specifying the coordinates for the shapes you want to define within the <area> element. Note that the usemap attribute in the <img> element matches the name attribute of the <map> element:
<map name="shapesmap"> <area shape="rect" coords="29,32,230,215" href="square.html" alt="Square"> <area shape="circle" coords="360,130,100" href="circle.html" alt="Circle"> </map> The result looks like this. Move your mouse over the image to see the linked areas. 
When a user clicks on the square in the image, they will be taken to the specified URL: square.html. If they click on the circle, they will be taken to the circle.html page.
New in HTML 5
The HTML 5 specification introduces one important change to the attributes of the <map> element. In HTML 5, if you choose to specify an id attribute for your <map>, you, must use exactly the same term for its name attribute. Additionally, note that the accompanying <img> must include a hashname, such as #shapesmap, and not a URL.
Browser Support for map
 |  |  |  |  |  |
| All | All | All | All | All | All |
