<font face="">
- Attribute of
- <font> HTML Tag
- What does
<font face="">do? - Was used to specify a typeface. Deprecated. Use CSS instead.
Selecting a font with CSS
The <font> element has been deprecated in HTML5. The proper way to select a font is with the CSS font-family property. This property takes a list of one or more font names, and the browser will use the first one that matches an available font. (Available fonts are fonts installed on the users machine or made available with the @font-face declaration.)
.serif {
font-family: "Adobe Garamond Premier Pro", Garamond, "Linux Libertine", "Times New Roman", Georgia, serif;
}
<div class="serif">This will be one of the following fonts:
<ul>
<li>Adobe Garamond Premier Pro</li>
<li>Garamond</li>
<li>Linux Libertine</li>
<li>Times New Roman</li>
<li>Georgia</li>
<li>the default serif font defined by your browser</li>
</ul>
</div>
- Adobe Garamond Premier Pro
- Garamond
- Linux Libertine
- Times New Roman
- Georgia
- the default serif font defined by your browser
For more information on styling text, see our tutorial on fonts and typography.
Generic Fonts
In addition to listing specific fonts, you can also list generic font-families. The concept of generic font-families requires a bit of explanation. Let me explain with an analogy.
A few days ago I was in a coffee shop. Not understanding the array of lattes and cappuccinos I simply requested “something with lots of caffeine and sugar”. The person at the counter filled the order with a super-caramel-chocolate-coffee-steamer. Generic font families are like my order at the coffee place. You don’t know exactly what fonts are available, so you just give a description of what you want and the web browser displays something that fits the description.
There are five generic font families, but in practice only three of them are well supported: serif, sans-serif, and monospace. Cursive and fantasy are not understood by most web browsers and should not be relied upon.

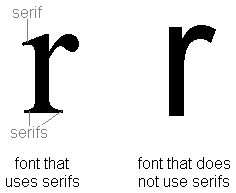
Serifs are small accentuations added to font characters to make them more readable. Fonts such as Times New Roman and Book Antiqua use serifs. Fonts that don’t have serifs are often called sans-serif (sans is French for without). Arial and Helvetica are popular sans-serif fonts.
Generic font families are all the font control you need in most situations, and many websites stick to generic font families for reasons having to do with both design and performance. However, if you particularly want a specific font, the best technique is to make a font stack or a list of fonts beginning with named fonts and ending with a generic font family.
You can learn more about font stacks in our tutorial on Fonts and Web Typography.
