<area> HTML Tag
- Element of
- Web Images: Best Practices and HTML Code In One Useful Guide
- What does
<area> HTML Tagdo? - The <area> element is used as a child of a <map> element to define clickable a region on an image map. Different regions of an image map can be hyperlinked to different locations by nesting multiple <area> elements in a single <map> element.
- Display
- block
Contents
Code Example
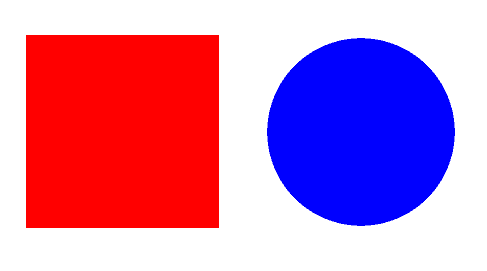
<img src="/wp-content/uploads/shapes.png" usemap="shapes-map">
<map name="shapes-map">
<area shape="rect" title="Square" coords="19,28,222,228" href="/wp-content/uploads/square.png" target="_blank" />
<area shape="circle" title="Circle" coords="361,132,96" href="/wp-content/uploads/circle.png" target="_blank" />
</map>
Image map
An image map is a type of User Interface where clicking on different sections of an image lead to different results. To make an image map, you need three things:
- an image, in an
<img>element with theusemapattribute pointing to a valid on-page image map defined in a <map>element, which contains- one or more clickable
<area>elements.
The <area> element
Each <area> element defined a clickable area within an image map. The area is defined with the (required) shape and coords attributes. The shape attribute defines the shape of the area (rectangle, circle, or [polygon), and the coords indicates the size placement of the area over the image. The <area> element also defines other attributes associated with anchor links, including href and target.
Learn About Image Maps
For complete details, see our tutorial on How to Make an Image Map, as well as the reference documentation for the <map> element, and the related documentation pages listed below.
Browser Support for <area> HTML Tag
 |  |  |  |  |  |
| All | All | All | All | All | All |
